
Oletko valokuvaaja tai muuten kuvien laatuun huomiota kiinnittävä visualisti? Onko sivustosi on WordPress-pohjainen? Oletko huomannut, että vaikka kuviesi täysversiot näyttävät ihan kunnollisilta, niiden värit haalistuvat, kun näytetään skaalattuja versioita?
Nyt tähän löytyy ratkaisu!
Ongelma syntyy, kun kuva tallennetaan Photoshopissa Adoben RGB-profiililla ja WordPress skaalaa pienemmät versiot kuvista automaattisesti (joka on hyvä asia, koska pienempi kuva latautuu nopeammin), käyttäen PHP:n GD-kirjastoa, joka muuntaa automaattisesti profiiliksi sRGB, jonka väriskaala on pienempi.
Jos etsitte ratkaisua internetin keskustelupalstoilta, tarjotaan vastaukseksi yleensä sitä, että kuvat tulee tallentaa uudestaan Photoshopissa, käyttäen jo tallennusvaiheessa sRGB-profiilia. Vaikka tämä ratkaisu toimii, on kyseessä hyvin työläs manuaalinen prosessi, jos sivulla on paljon kuvia. Toki muunnoksen voi tehdä komentosarjatyökaluilla, kuten Irfanview, mutta tähän on myös suoraan WordPressissä toimiva ratkaisu.
Edit: Ammattilaiset suosittelevat tekemään Adoben sovelluksiin oletusasetukset kuntoon tämän artikkelin ohjeen mukaisesti.
Mukaan astuu ImageMagick
ImageMagick on kuvankäsittelykirjasto, joka löytyy myös PHP:stä, jolla WordPress on koodattu. Se on GD:tä edistyneempi kirjasto, joka osaa säilyttää, paitsi väriprofiilit, myös Exif-tiedot ja paljon muuta. Tässä yhteydessä tärkeintä on väriprofiilien parempi hallinta. Vaihtaaksesi WordPressin käyttämän kuvankäsittelykirjaston, tarvitset yhden lisäosan, hiukan säätöä palvelimen puolella (mahdollisesti) ja lopuksi vielä pikkukuvien uudelleenluontitoiminnon.
- Tarkista, että ImageMagick on käytössä
- Jos tämä vaihe tuntuu vaikealta, ota suoraan yhteyttä web-hotellisi palveluntarjoajaan ja pyydä heitä ottamaan ImageMagick käyttöön sivustosi käyttämässä PHP-versiossa (pyydä samalla päivittämään PHP ainakin versioon 7, jos sitä ei ole jo aiemmin tehty)
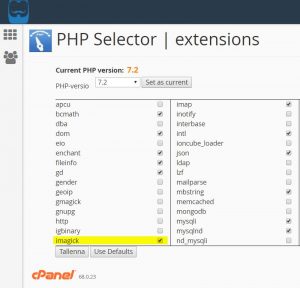
- Jos käytössäsi on cPanel, löydät sieltä kohdasta Ohjelmisto(Software) valinnan ”Select PHP-version”, klikkaa sitä ja varmista, että ruksi löytyy kohdasta ”imagick”

- Voit myös etsiä ”php.ini”-tiedoston ja tarkistaa, että sieltä löytyy rivi: ”extension=imagick.so”, eikä sitä ole kommentoitu pois. Jos riviä ei löydy, lisää se ja tallenna tiedosto.
- Jos et ole varma, mitä pitäisi tehdä, ota yhteyttä web-hotellin palveluntarjoajaasi
- Asenna ImageMagickiä tukeva lisäosa
- Kun ImageMagick-kirjasto on käytössä, asenna lisäosa, joka pakottaa WordPressin käyttämään sitä, esimerkiksi ImageMagick Sharpen Resized Images voit myös etsiä lisäosia hakusanalla ImageMagick.
- Luo pikkukuvat uudelleen
- Koska WordPress luo skaalatut kuvat aina kuvan ensimmäisen lataamisen yhteydessä, pitää kaikille kuville vielä luoda eri kokoiset versiot uudelleen. Tässä astuu kuvaan Regenerate Thumbnails-lisäosa. Voit käyttää myös vastaavia muita lisäosia.
- Varmista, että et valitse vaihtoehtoa, joka säilyttää ”oikein” luodut pikkukuvat, koska silloin ei käytännössä tapahdu mitään.
Siinä kaikki! Jatkossa uudet ladatut kuvat, jotka käyttävät Adoben RGB-profiilia skaalautuvat kauniisti värikylläisyytensä ja terävyytensä säilyttäen.
Kommenttien kirjoittaminen edellyttää että olet kirjautunut.